ブログに「Google Plus」(Google+)用のwidgetを設置してみました。
手順として、以下の通りです。
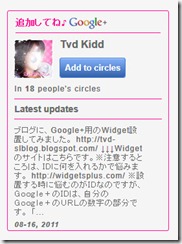
- 自分のGoogle+のプロフィールページを開き、下の写真①のようにURLの中の数字部分が今回使うIDとなりますので、メモやコピペして下さい。
(因みに私の「Google+」のプロフィールのURLです。)
↓写真①
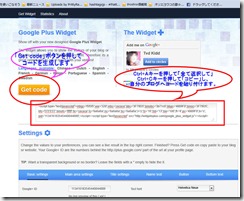
- 次に「 http://widgetsplus.com/ 」サイトへアクセスして「Get widget」ボタンを押します。
- 写真②をご覧下さい。画面の半分より下の辺りに「Google+ID」と言う項目がありますので、そこへ手順1でメモやコピペしておいたIDを入力します。
↓写真②
- 次に、他の項目とか設定して文字の色など設定可能ですが、ここでは説明は省略させて頂きます。
(デフォルトのままでも問題ないと思います。)
写真③のように、「Get code」ボタンを押す事で、必要なコードが生成されますので、それをコピペしてご自分のブログに貼り付けて使います。
↓写真③
※私が経験した不具合として、コード生成する時の「Get code」ボタンがWebブラウザーの「Google Chrome」を使った時に表示されませんでした。












0 件のコメント:
コメントを投稿